Hvordan lage tekst i HTML?

Hvorfor er det nødvendig å kjenne taggene? Faktum er at uten dem kan du ikke lære å lage tekst i HTML med en orientering til en bestemt skrift, en bestemt farge og så videre.
Å konvertere en normal skrift til fet skrift<b> og </ b> -koder brukes, tekst legges inn mellom dem. For å konvertere tekst til understreket, brukes <u> og </ u>. For å velge tekst i kursiv, trenger du <i> og </ i> -kodene, mellom hvilken tekst er satt inn. En liten skrift kan fås i HTML, og inneholder en bestemt setning mellom <small> og </ small> -kodene. Stor skrift er oppnådd ved å konvertere ordinær tekst ved hjelp av <big> og </ big> -takene. For artikkeloverskrifter er det en <h5> headertekst </ h5>
Mer komplekse er <sup> tekst </ sup> -tegnene og<sub> tekst </ sub>. De to første kodene lar deg skrive en bestemt tekst i form av en fotnote øverst, og de to andre kodene er nødvendige for å skrive indeksen nedenfor. For eksempel kan disse kodene brukes til å indikere tallet i kvadrat, kvadratmeter og så videre.
Hvis du ikke vet hvordan du legger inn tekst i HTML,slik at du får et verktøytips, la oss fortelle at for dette må du legge til taggen en universell attributt title = "tekst av verktøytipset". Typen av ledetekst avhenger av hvilke innstillinger som er i operativsystemet, samt om hvordan du bruker nettleseren. Men ved hjelp av HTML kan de ikke endres, bare gjennom javascript.
Hvis tekststørrelsen må økes, legg bare ønsket skriftstørrelse nær merket. I utgangspunktet bruker de fonter som varierer i størrelse fra en til tre.
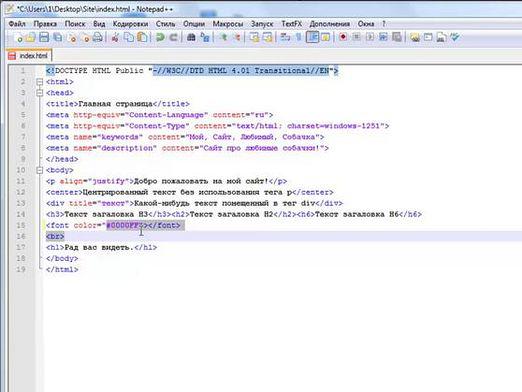
Før du justerer teksten i HTML, må du bestemme hvor teksten skal plasseres.
- Hvis du vil justere til venstre, må du legge til attributtet ALIGN = "LEFT" til taggen.
- Hvis du vil justere teksten til høyre, må du registrere deg etter merket ALIGN = "RIGHT".
- Hvis justeringen skal senteres, skriv etter merket ALIGN = "CENTER".